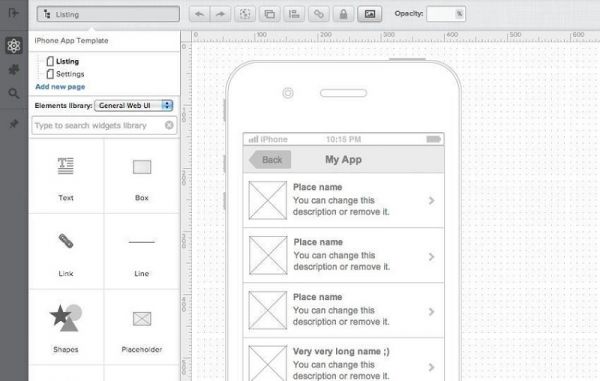
@Yeah秋強(qiáng) :究竟什么是交互設(shè)計(jì)?今天這篇好文,結(jié)合作者的實(shí)際工作經(jīng)驗(yàn),聊聊普通大眾認(rèn)為的交互設(shè)計(jì)、交互設(shè)計(jì)在產(chǎn)品設(shè)計(jì)中的地位、交互設(shè)計(jì)產(chǎn)出物和交互設(shè)計(jì)三要素等,閱讀后外行可以很輕松地知道交互設(shè)計(jì)的工作,想自學(xué)的同學(xué)也能找到方向,建議閱讀。 國(guó)內(nèi)大學(xué)幾乎沒(méi)有交互設(shè)計(jì)專業(yè),所以如果想找個(gè)大牛帶你學(xué),最好是有從業(yè)經(jīng)歷和作品的 從一開始選擇做交互設(shè)計(jì)這個(gè)崗位,我就一直在思考:“交互設(shè)計(jì)究竟是什么東西”。近段時(shí)間以來(lái)參加了一些面試,每次面試都會(huì)讓我去重新思考一下這個(gè)問(wèn)題。加上最近又做了一些工作,看了一些資料,對(duì)這個(gè)問(wèn)題又有了一些新的認(rèn)識(shí),所以來(lái)記錄一下。 普通大眾認(rèn)為的交互設(shè)計(jì) 交互設(shè)計(jì)作為一個(gè)新興職位,可能大部分的人都還不知道有交互設(shè)計(jì)這個(gè)崗位,不過(guò)這并不妨礙他們對(duì)于交互設(shè)計(jì)的認(rèn)知。舉個(gè)例子,他們可能會(huì)知道“搖一搖”或者“掃一掃”,并且可能每天都在用這兩種交互方式。 “搖一搖”是由微信帶起的一種風(fēng)靡全國(guó)的交互方式,通過(guò)簡(jiǎn)單的左右晃動(dòng)手機(jī),伴隨著來(lái)福槍的槍聲就可以找到同時(shí)在搖動(dòng)手機(jī)的人,然后進(jìn)行陌生人社交。 “掃一掃”則是微信帶來(lái)的另外一種交互方式,通過(guò)手機(jī)攝像頭掃描二維碼,即可讀取二維碼的信息。掃一掃可以解決從其他端口到手機(jī)端的傳輸問(wèn)題,比如在PC網(wǎng)頁(yè)上掃描二維碼下載東西。 其次就是微信發(fā)送圖片的那個(gè)交互方式:如果在發(fā)照片的前一段時(shí)間有發(fā)生拍照、截屏或者保存照片的行為,當(dāng)你按下添加鍵時(shí),微信會(huì)詢問(wèn)你是否是要發(fā)送該照片。 以上的交互設(shè)計(jì)的例子可能代表絕大多數(shù)人對(duì)于交互設(shè)計(jì)的認(rèn)知,雖然他們可能不明白交互設(shè)計(jì)具體在做什么,但是他們會(huì)形成這樣的刻板印象:交互設(shè)計(jì)就是優(yōu)化使用的體驗(yàn)。 交互設(shè)計(jì)在產(chǎn)品設(shè)計(jì)的地位 交互設(shè)計(jì)師現(xiàn)在主要活躍在各種互聯(lián)網(wǎng)產(chǎn)品設(shè)計(jì)中。互聯(lián)網(wǎng)產(chǎn)品主要包含這些人:產(chǎn)品經(jīng)理、交互設(shè)計(jì)師、視覺(jué)設(shè)計(jì)師、開發(fā)工程師。他們?cè)诋a(chǎn)品設(shè)計(jì)中的各種步驟發(fā)揮自己的作用。 產(chǎn)品經(jīng)理:讓產(chǎn)品有用。這里的有用是指讓產(chǎn)品具備某種功用,或者說(shuō)滿足用戶的某種需求。互聯(lián)網(wǎng)的產(chǎn)品經(jīng)理無(wú)時(shí)無(wú)刻不在挖掘用戶的需求,然后設(shè)想解決方案去滿足用戶的需求。產(chǎn)品經(jīng)理定義了產(chǎn)品最基礎(chǔ)的功能,讓產(chǎn)品變得有用處。 交互設(shè)計(jì)師:讓產(chǎn)品的內(nèi)在變得好用。交互設(shè)計(jì)師是銜接產(chǎn)品經(jīng)理的下一個(gè)環(huán)節(jié),負(fù)責(zé)把產(chǎn)品經(jīng)理抽象的需求具象化成流程和界面。通過(guò)統(tǒng)籌頁(yè)面布局,使得每個(gè)頁(yè)面的表達(dá)更加詳略得當(dāng),用戶可以一眼抓住最重要的內(nèi)容。通過(guò)統(tǒng)籌操作流程,讓用戶可以高效地完成自己的任務(wù)。可以看到,交互設(shè)計(jì)師的作用就是使得產(chǎn)品變得好用,而且對(duì)于這種“好用”,用戶可能可以感覺(jué)得到,但是具體卻是說(shuō)不清的。所以說(shuō)這種好用是內(nèi)在性的好用。 視覺(jué)設(shè)計(jì)師:讓產(chǎn)品的外在變得好用。交互設(shè)計(jì)師設(shè)計(jì)完頁(yè)面和流程之后,到用戶具體接觸到的成品還有一個(gè)步驟,那就是視覺(jué)設(shè)計(jì)師做的事情。視覺(jué)設(shè)計(jì)師把交互設(shè)計(jì)師那些粗略的界面豐富起來(lái),通過(guò)顏色、字體、圖形、動(dòng)效(交互設(shè)計(jì)師也會(huì)參與動(dòng)效的設(shè)計(jì))的潤(rùn)色,使得界面變成實(shí)際產(chǎn)品中那種色彩斑斕、活靈活現(xiàn)的界面。這就是用戶可以實(shí)實(shí)在在感受到的東西,所以說(shuō)這種好用是外在性的好用。 開發(fā)工程師:讓產(chǎn)品真正能用。前面產(chǎn)品經(jīng)理和設(shè)計(jì)師做了那么多工作,其實(shí)都是在做模型,真正把模型建立成真正產(chǎn)品的人是開發(fā)工程師。如果沒(méi)有開發(fā)工程師,前面做的那么多都是紙上談兵而已。所以說(shuō),開發(fā)工程師讓產(chǎn)品“能用”起來(lái)。 交互設(shè)計(jì)的三要素 交互設(shè)計(jì)師的作用在于讓產(chǎn)品變得好用、易用。這其中交互設(shè)計(jì)師需要進(jìn)行大量的思考,其中思考的主要內(nèi)容就是根據(jù)三要素來(lái)進(jìn)行的。 用戶 交互設(shè)計(jì)的服務(wù)對(duì)象是用戶,我們根據(jù)用戶來(lái)指定相對(duì)應(yīng)的交互流程和界面。所以這要求交互設(shè)計(jì)師要具備同理心,換句話說(shuō),交互設(shè)計(jì)要經(jīng)常進(jìn)行換位思考,站在用戶的角度去思考問(wèn)題。去設(shè)想用戶會(huì)怎么做,然后根據(jù)用戶的心理模型去進(jìn)行相應(yīng)的設(shè)計(jì)共組。 需求 交互設(shè)計(jì)是承接產(chǎn)品經(jīng)理的工作的,產(chǎn)品經(jīng)理會(huì)提供一系列的需求。交互設(shè)計(jì)師需要根據(jù)需求來(lái)進(jìn)行設(shè)計(jì),所以交互設(shè)計(jì)的第二個(gè)要素是需求。從這點(diǎn)可以看到,交互設(shè)計(jì)師需要平衡用戶和產(chǎn)品經(jīng)理這兩個(gè)角色的訴求,這一點(diǎn)是很考驗(yàn)交互設(shè)計(jì)師的能力的。 場(chǎng)景 有了用戶,有了需求,接下來(lái)就是要設(shè)想用戶的使用場(chǎng)景。交互設(shè)計(jì)師做的每個(gè)設(shè)計(jì)都是基于用戶場(chǎng)景來(lái)進(jìn)行的,所以場(chǎng)景至關(guān)重要。如果要在三要素里面挑選一個(gè)最重要的要素,我覺(jué)得應(yīng)該就是場(chǎng)景的。場(chǎng)景實(shí)際上包含有“人、物、動(dòng)作”三個(gè)維度,在一定程度上可以說(shuō)包含有前面兩個(gè)要素。 關(guān)于交互設(shè)計(jì)的三要素,這兒有個(gè)超詳細(xì)的系列教程: 《基礎(chǔ)知識(shí)!聊聊交互設(shè)計(jì)三要素之信息架構(gòu)和流程設(shè)計(jì)》 《基礎(chǔ)知識(shí)!聊聊交互設(shè)計(jì)三要素之細(xì)節(jié)設(shè)計(jì)》 交互設(shè)計(jì)的產(chǎn)出 與其他職位不同,交互設(shè)計(jì)師的主要工作其實(shí)是思考,思考各個(gè)流程和頁(yè)面,做反而是比較小的部分。這是,說(shuō)到底每個(gè)職位最終都要看自己的成果說(shuō)話,所以交互設(shè)計(jì)師的產(chǎn)出究竟是什么呢? 頁(yè)面:交互設(shè)計(jì)產(chǎn)出物之一就是界面,不過(guò)這里的界面只是線框圖界面,線框圖就是簡(jiǎn)單的線條和方框構(gòu)成的圖,主要是定義的是界面上的元素有哪些?位置要怎么擺放?大小對(duì)比是怎么樣?

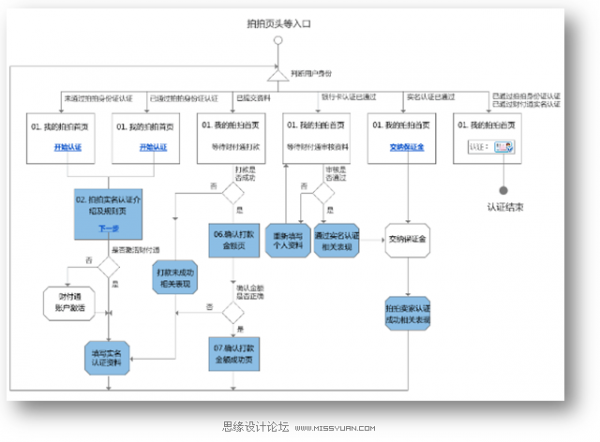
流程:交互設(shè)計(jì)的第二項(xiàng)產(chǎn)出是流程,可以是流程圖,也可以是界面的流程。

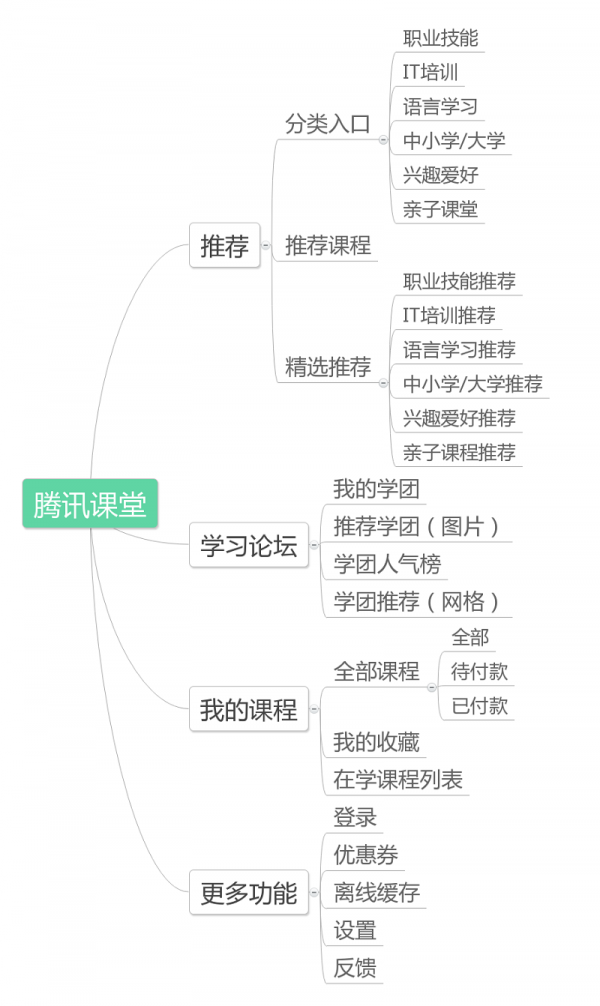
信息架構(gòu):交互設(shè)計(jì)師還有一項(xiàng)很重要的事情是梳理產(chǎn)品的信息架構(gòu)。當(dāng)產(chǎn)品的內(nèi)容和功能變得很大很大的時(shí)候,就需要這一步驟。好的信息架構(gòu)可以讓用戶快速找到自己想要的東西。信息架構(gòu)梳理的最終產(chǎn)出就是思維導(dǎo)圖。

交互方式:交互方式還有一項(xiàng)工作是構(gòu)思交互方式,主要是交互動(dòng)作的觸發(fā)方式。比如上文的“搖一搖”和“掃一掃”。同樣的還有下拉刷新、瀑布流等,這些都是屬于交互方式的創(chuàng)新,不是一般的交互設(shè)計(jì)師是能做的。 從當(dāng)初選擇做交互設(shè)計(jì)師到現(xiàn)在做第二份實(shí)習(xí)工作,對(duì)于交互的理解也在逐漸加深,也越發(fā)覺(jué)得當(dāng)初的選擇沒(méi)有選錯(cuò)。期待我能在交互設(shè)計(jì)這條路上越走越遠(yuǎn)吧。 |
免責(zé)聲明:本站部分文章和圖片均來(lái)自用戶投稿和網(wǎng)絡(luò)收集,旨在傳播知識(shí),文章和圖片版權(quán)歸原作者及原出處所有,僅供學(xué)習(xí)與參考,請(qǐng)勿用于商業(yè)用途,如果損害了您的權(quán)利,請(qǐng)聯(lián)系我們及時(shí)修正或刪除。謝謝!

始終以前瞻性的眼光聚焦站長(zhǎng)、創(chuàng)業(yè)、互聯(lián)網(wǎng)等領(lǐng)域,為您提供最新最全的互聯(lián)網(wǎng)資訊,幫助站長(zhǎng)轉(zhuǎn)型升級(jí),為互聯(lián)網(wǎng)創(chuàng)業(yè)者提供更加優(yōu)質(zhì)的創(chuàng)業(yè)信息和品牌營(yíng)銷服務(wù),與站長(zhǎng)一起進(jìn)步!讓互聯(lián)網(wǎng)創(chuàng)業(yè)者不再孤獨(dú)!
掃一掃,關(guān)注站長(zhǎng)網(wǎng)微信
 大家都在看
大家都在看