從idea,到product,中間的可謂要經(jīng)歷幾番曲折, 產(chǎn)品定位確定決定產(chǎn)品的生死,產(chǎn)品功能需求的確定決定著開發(fā)的周期和試錯的成本,互聯(lián)網(wǎng)拼的就是快,所以要做 MVP(最小化可行產(chǎn)品),當然,在這之前,還可以通過高保真原型的方式去演示產(chǎn)品。 整理一下從產(chǎn)品構(gòu)思到項目執(zhí)行階段,產(chǎn)品原型交付階段的一些工作方法和工具: 1、想法 首先根據(jù)產(chǎn)品形態(tài)繪制用戶流程圖比如注冊登錄流程,購物類APP用戶的購物流程,有助于思考產(chǎn)品涉及的頁面和功能;接下來需要把APP的功能分類匯總,用思維導圖整理出產(chǎn)品的結(jié)構(gòu)框架,為設(shè)計 APP 界面做參考。 構(gòu)思階段用鉛筆畫一下草圖就 OK,當確定之后,就需要整理進 PRD 文檔里。

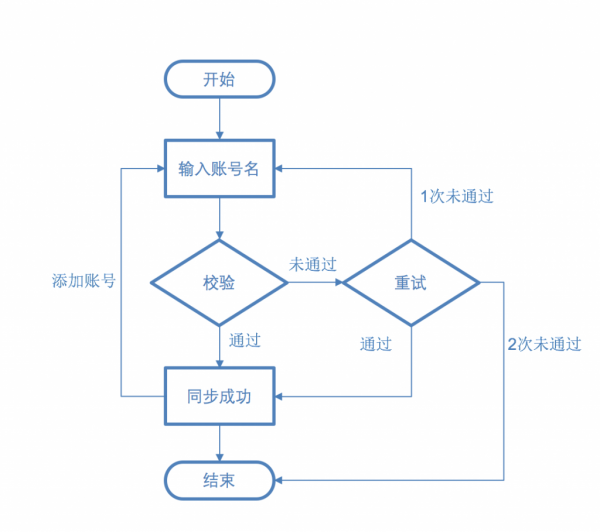
示例流程圖 流程圖軟件推薦 VISIO 和 OmniGraffle,簡單的流程圖 Powerpoint 也可以

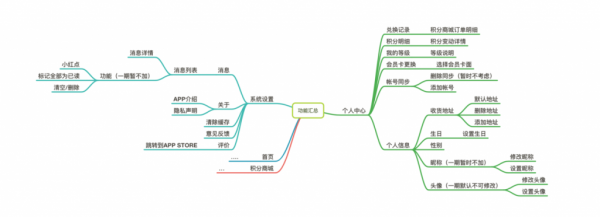
示例思維導圖 思維導圖軟件推薦 Xmind 和 MindNode 2、靈感 一個好的設(shè)計靈感的一定是來源于日常素材的積累,在你看過N個APP,N種設(shè)計方案,熟悉設(shè)計模式之后,看到一個需求,你就已經(jīng)腦補出 APP 的模樣。 推薦靈感啟發(fā)網(wǎng)站:Behance、Dribble

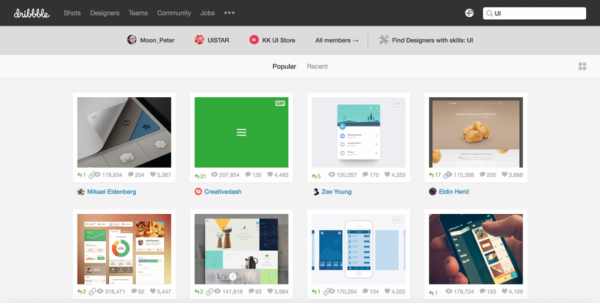
dribbble 素材整理工具:Pixave、Ember、Inboard...通過對圖片進行打標簽、分類快速建立你的素材庫,而且很方便進行檢索。 你可能會問,「有專業(yè)的UI/UX設(shè)計師,產(chǎn)品還需要對設(shè)計這么深入么?」,一方面,對于設(shè)計,我是真心的熱愛,我會拿出精力去研究;另一方面,我的觀點是,UI 設(shè)計是基于你的原型去做界面設(shè)計,會受到一定的局限。如果是高級一點的設(shè)計師,會加入自己的經(jīng)驗和思考進行設(shè)計,初級的 UI,可能直接基于你的原型去設(shè)計了。對于色彩的搭配、icon 的繪制等UI 設(shè)計更有發(fā)言權(quán),但是你的產(chǎn)品結(jié)構(gòu),排版布局,在一開始就影響了設(shè)計的思路。 3、草圖

紙和筆 紙和筆是最好的工具,沒有之一,可以快速把你腦補的界面畫出來。 推薦使用帶有手機框架的點狀草稿紙,方便根據(jù)實際物理尺寸控制元素的大小。

原型紙 如果你是一個追求細節(jié)的處女座,或者是追求完美的天秤座,可以嘗試這個尺子。

原型尺 提供一個可打印的模板,Marvel App 提供:點此下載 4、設(shè)計 這個階段可以把手繪的設(shè)計稿做成原型,高保真模型可以定義包含顏色、界面元素的UI交互設(shè)計稿,也可以定義為灰度無色彩包含交互邏輯的相對高保真,我認為,對于產(chǎn)品,是后者。產(chǎn)品更多的精力放在界面和人之間的交互和界面與界面之間的邏輯。 高保真可以降低溝通的成本,產(chǎn)品的邏輯、流程、布局、操作狀態(tài)的展現(xiàn),能夠快速的讓團隊成員理解。 原型設(shè)計的工具有很多,面向 Web 為主的Axure RP、面向移動設(shè)計的Justmind、還有在線的墨刀等。 這里強烈推薦 Sketch,專業(yè)的移動APP界面設(shè)計軟件,產(chǎn)品也可以用來做原型。

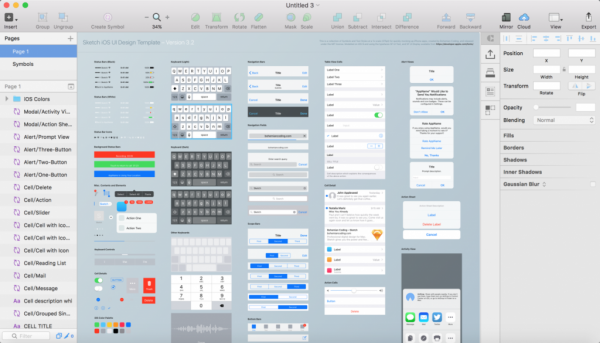
Sketch Sketch 是一款適用于所有設(shè)計師的矢量繪圖應用。矢量繪圖也是目前進行網(wǎng)頁,圖標以及界面設(shè)計的最好方式。但除了矢量編輯的功能之外,我們同樣添加了一些基本的位圖工具,比如模糊和色彩校正。我們盡力讓 Sketch容易理解并上手簡單,有經(jīng)驗的設(shè)計師花上幾個小時便能將自己的設(shè)計技巧在Sketch中自如運用。對于絕大多數(shù)的數(shù)字產(chǎn)品設(shè)計,Sketch 都能替代Adobe Photoshop,Illustrator 和 Fireworks。——摘自《sketch用戶手冊》Sketch 提供了 iOS、Andriod系統(tǒng)的原生控件,可以直接使用。 ios UI Template

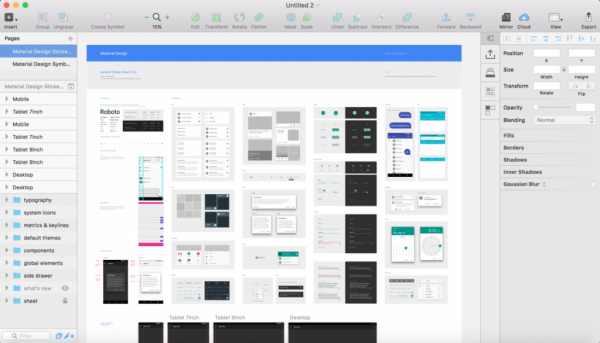
Material Design Template

作為產(chǎn)品,不需要做什么復雜的炫酷的設(shè)計的情況下,這個工具,基本上一個小時左右你就上手了。 學習資料: Sketch 中文手冊 Medium Sketch合集 Design + Code 素材網(wǎng)站: sketch app sources sketch repo UI8(付費) 5、演示 無論是給客戶,還是給 Boss,以及團隊成員,演示交互效果是必不可少的一環(huán)。 手繪草圖、低保真模型的演示可以通過 POP APP,拍照然后創(chuàng)建頁面與頁面之間的連接進行演示。

POP 此外針對Sketch 輸出的高保真模型。可以通過交互工具來做演示。 silverflows是一款直接在 Sketch 里做原型的工具,不過前端時間被 invision 收購了,計劃集成在 invision labs 出品的 Craft2.0版本中,還是非常值得期待的,BTW,Craft 是 Sketch 中功能非常強大的一款插件。 推薦一下:Flinto、Principle和 Marvel, 三款工具都可以實現(xiàn)直接導入 Sketch 設(shè)計稿,然后設(shè)計頁面之間的點擊跳轉(zhuǎn)以及轉(zhuǎn)場動畫,值得一提的是 Principle 支持時間線,你可以做視差滾動的效果。

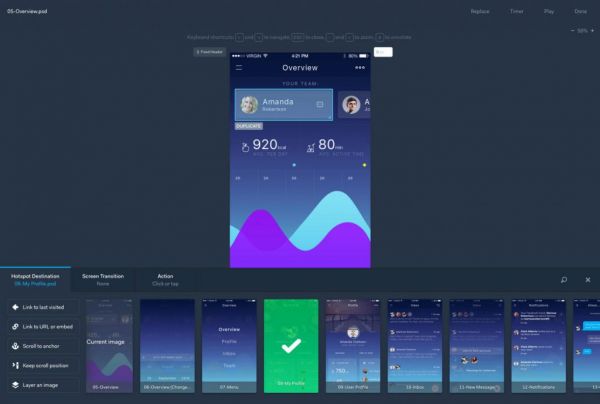
Marvel 切記不要花費太多的時間在炫酷的效果上,可能會拖慢項目的進度,能夠達到基本的演示效果就可以。 tips:可以通過手機連接 mac,通過 Quicktime 錄屏的方式,將手機屏幕投影到投影儀上進行演示。 6、協(xié)作 如果需要將原型展示給團隊成員,進行實時討論,可以實時標記,這樣子能夠節(jié)省溝通成本,提高效率。 推薦幾款實時協(xié)同標記的工具 invision、zeplin、以及國內(nèi)的Bearyboard。

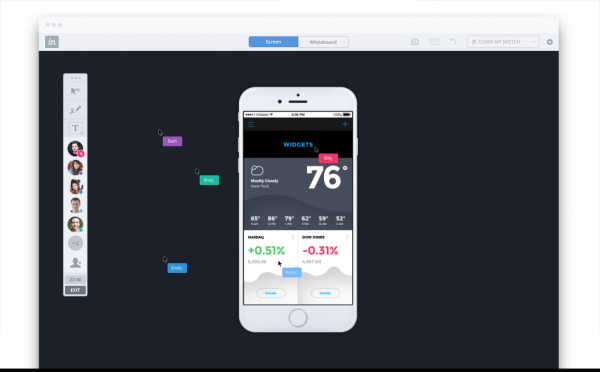
invision 原型設(shè)計僅僅是產(chǎn)品經(jīng)理的一小部分工作,產(chǎn)品經(jīng)理的工作重心應該在用戶調(diào)研、需求分析、產(chǎn)品規(guī)劃上。 |
免責聲明:本站部分文章和圖片均來自用戶投稿和網(wǎng)絡(luò)收集,旨在傳播知識,文章和圖片版權(quán)歸原作者及原出處所有,僅供學習與參考,請勿用于商業(yè)用途,如果損害了您的權(quán)利,請聯(lián)系我們及時修正或刪除。謝謝!

始終以前瞻性的眼光聚焦站長、創(chuàng)業(yè)、互聯(lián)網(wǎng)等領(lǐng)域,為您提供最新最全的互聯(lián)網(wǎng)資訊,幫助站長轉(zhuǎn)型升級,為互聯(lián)網(wǎng)創(chuàng)業(yè)者提供更加優(yōu)質(zhì)的創(chuàng)業(yè)信息和品牌營銷服務(wù),與站長一起進步!讓互聯(lián)網(wǎng)創(chuàng)業(yè)者不再孤獨!
掃一掃,關(guān)注站長網(wǎng)微信
 大家都在看
大家都在看