我們在canvas上繪制圖形的時候,經常需要通過save()和restore()改變2D上下文的狀態。舉例來說,你在繪制直線或矩形的時候需要一種strokStyle,在繪制下一條直線或矩形的時候需要另一種strokStyle。又或者是不同的填充色,旋轉角度等 當使用其2D上下文在html5畫布上進行繪制時,該2D上下文處于某種狀態。您可以通過操縱2D上下文屬性(例如fillStyle 和)來設置該狀態strokeStyle。所有這些操作總共稱為2D上下文state。
通常,在畫布上繪制時,您需要在繪制過程中更改2D上下文的狀態。例如,strokStyle對于一條直線或矩形,可能需要一個,而strokeStyle對于其他直線或矩形,則可能需要另一個 。或其他輪換,或其他。
由于在繪制每個形狀之前設置完整狀態非常麻煩,因此可以將狀態推送到狀態堆棧上。然后可以從此狀態堆棧中彈出較早的狀態。這是在臨時狀態更改后恢復較早狀態的快速方法. html5 Canvas畫布狀態示例
繪圖狀態進行壓棧和出棧的方法如下: - context.save(); // 將一個狀態壓入狀態棧中.
-
- context.restore(); // 將最前面的狀態出棧,并設置到2d上下文中.
被保存在堆棧中后,您可以將多個狀態推送到該堆棧上,然后將其彈出。這是一個代碼示例: - <canvas id="ex1" width="500" height="100" hljs-string">1px solid #cccccc;">HTML5 Canvas not supported</canvas>
- <script>var canvas = document.getElementById("ex1");var context = canvas.getContext("2d");
- context.fillStyle ="#66ff66";
- context.stroke;
- context.linewidth = 5;
-
- context.fillRect (5, 5, 50, 50);
- context.strokeRect(5, 50);
-
- context.save();
- context.fillStyle = "#6666ff";
- context.fillRect (65, 50);
- context.strokeRect(65, 50);
- context.save();
- context.strokeStyle = "#000099";
- context.fillRect (125, 50);
- context.strokeRect(125, 50);
- context.restore();
-
- context.fillRect (185, 50);
- context.strokeRect(185, 50);
- context.restore();
-
- context.fillRect (245, 50);
- context.strokeRect(245, 50);
- </script>
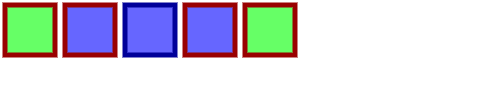
這是在畫布上繪制時上述代碼的結果: 
狀態棧的用處如果您更改畫布合成模式或轉換設置,并且需要在進行更改之前先返回到設置,則狀態堆棧非常有用。通過保存和恢復構圖模式或轉換設置,可以確保正確重置了它。否則,要返回到之前的確切設置可能會有些困難。 2D上下文的狀態有哪些?所有2D上下文屬性都是保存和還原狀態的一部分。但是,在畫布上繪制的卻不是。這意味著,在還原狀態時,您不會還原繪圖區域本身。您僅還原2D上下文設置(屬性值)。這些設置包括: 此列表并不詳盡。 隨著標準的發展,更多的屬性可能成為2D上下文狀態的一部分。 |